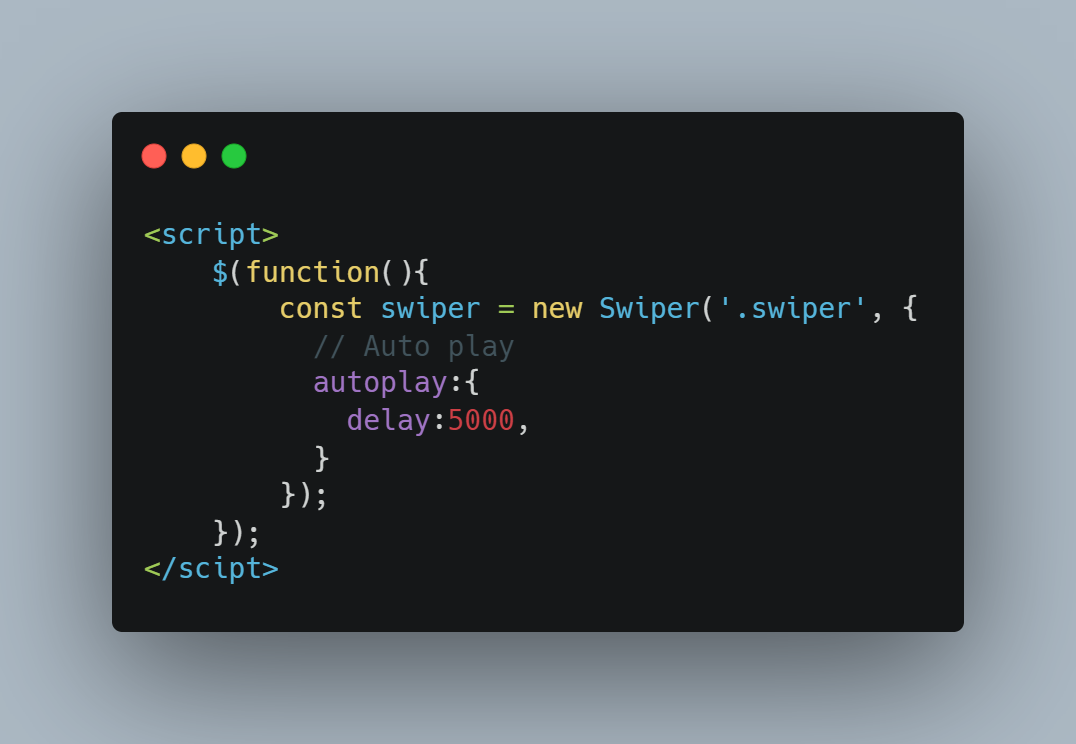
Swiper option 'Autoplay'를 사용하여 슬라이드를 자동으로 재생할 수 있다.

autoplay:true;를 사용하면 delay값이 기본으로 설정된다.
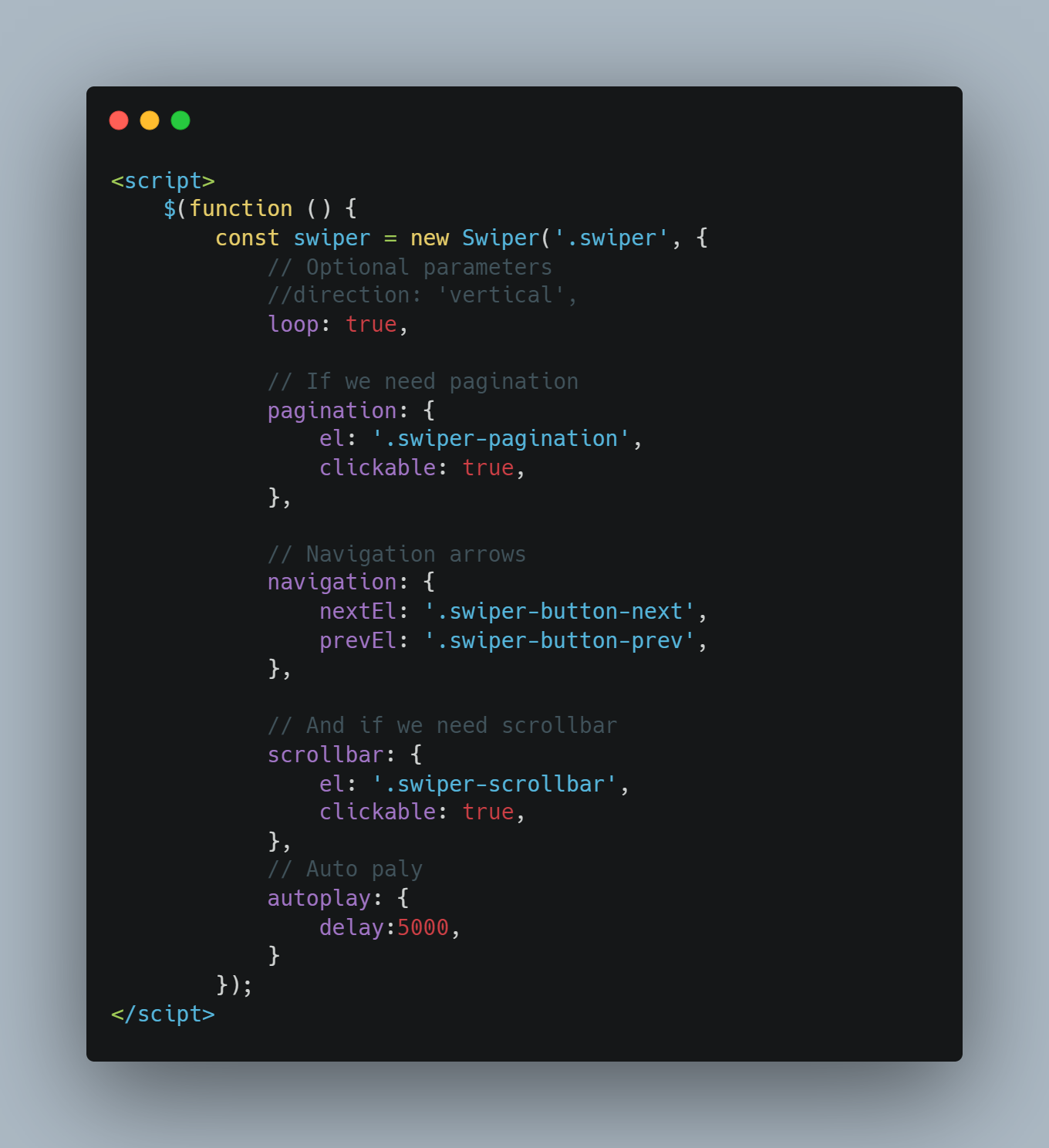
버튼으로도 슬라이드를 넘길 수 있도록 swiper-button도 추가 할 수 있다.

Autoplay 작동도 잘 되고 좌,우 button 기능도 잘 되는 것을 확인했다.
하지만 좌,우 button으로 슬라이드 이동을 한 후 Autoplay가 작동하지 않는 문제가 생겼다.
매우 간단하고도 쉬운 문제였지만 이 응애 신입이🐣!
나는 또 살짝쿵 잠시 당황 타주고 구글링 시작. 하하
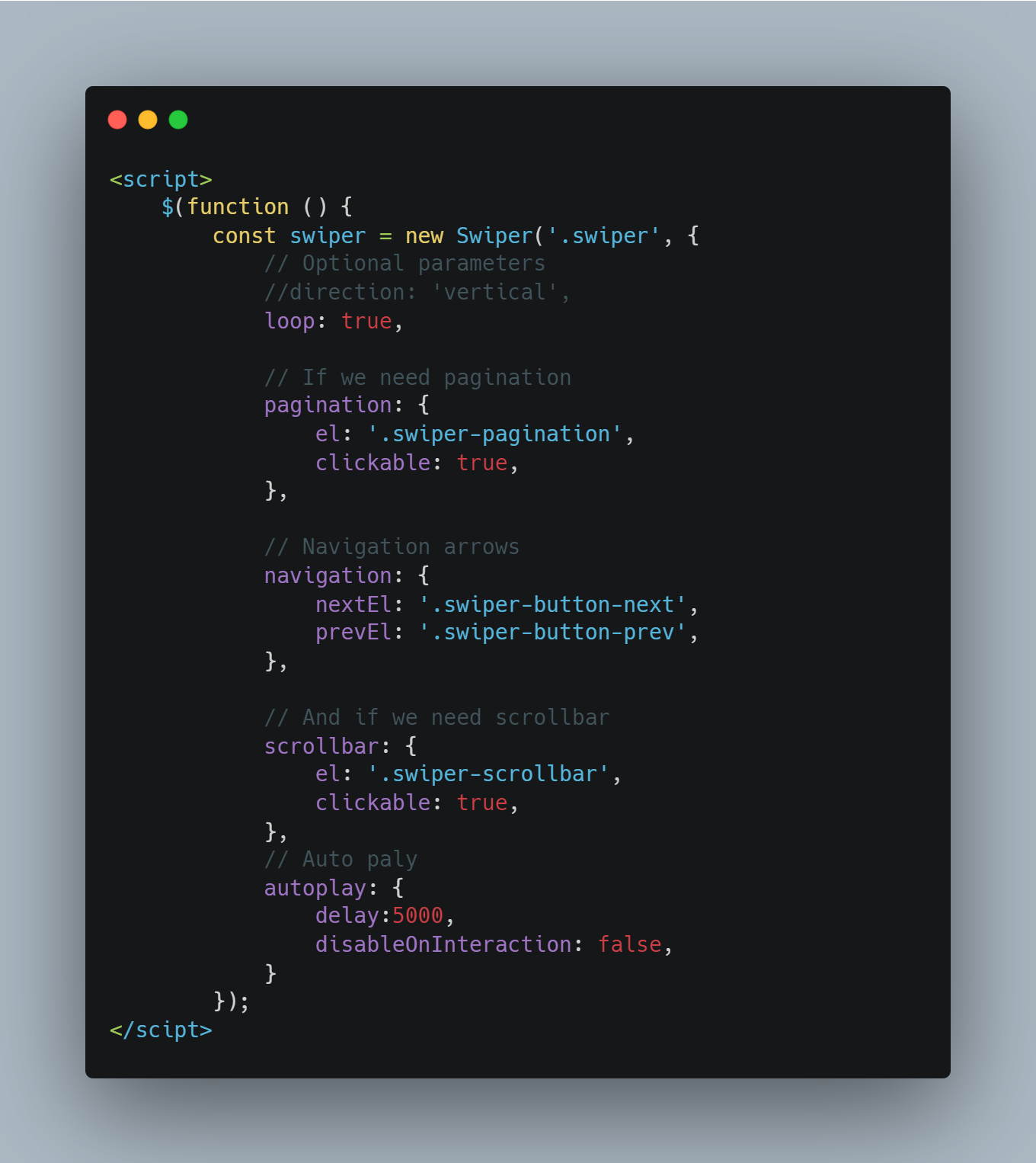
해결 방법은 disableOnInteraction:false; 옵션을 넣어주면 된다.
disableOnInteraction은 기본값은 true로 사용자가 상호작용 (ex - 수동으로 슬라이드를 전환하는 것) 하게 될 경우 자동 재생이 멈추게 된다.
때문에 Autoplay기능을 무시하고 button으로 직접 전환 하고 난 후 Autoplay가 정상 작동 하지 않았던 것이다.
나는 슬라이드를 수동으로 넘기다가 멈추면 다시 알아서 자동 재생되는 것을 구현하고자 하였고,
이 기능을 비활성화 하여 문제를 해결 할 수 있었다.
최종 완성 코드이다.

Swiper Option
swiper API 문서를 자주 보고 연습을 많이 하는 것이 좋겠다.
Swiper API
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com